
User Interface Design
branding | design | UXUI | product design | mobile
These are my self-driven exercises done to sharpen my UI skills and teach myself Adobe XD. I drew inspiration from my personal interests and work environments, like John Deere that had tons of great images to incorporate.
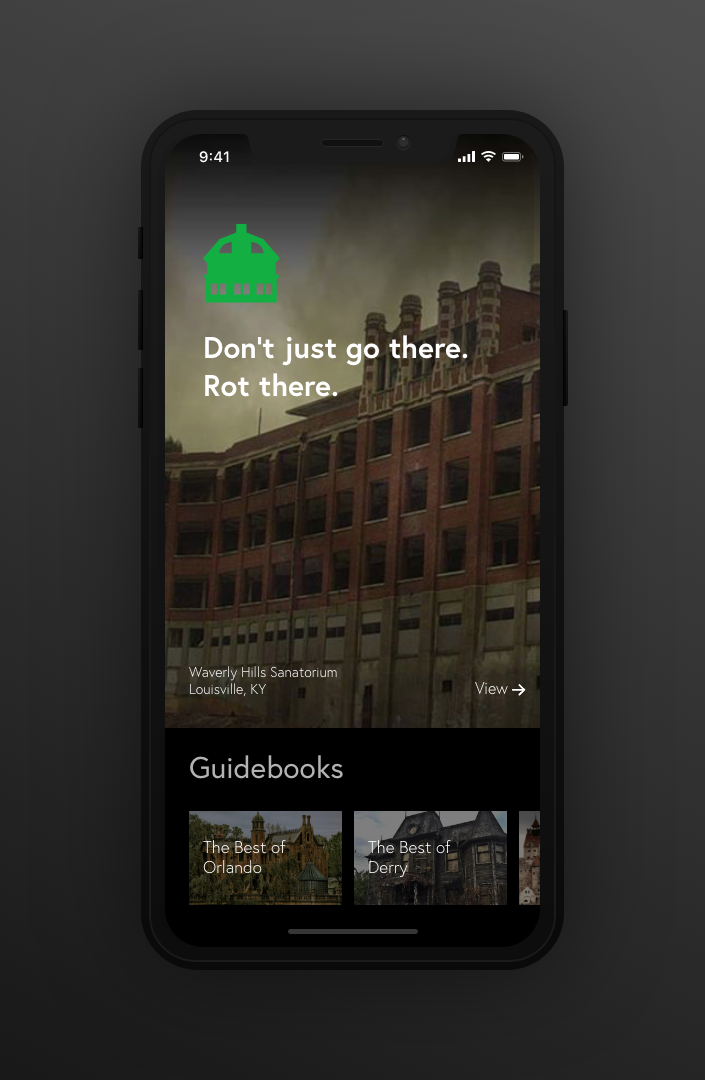
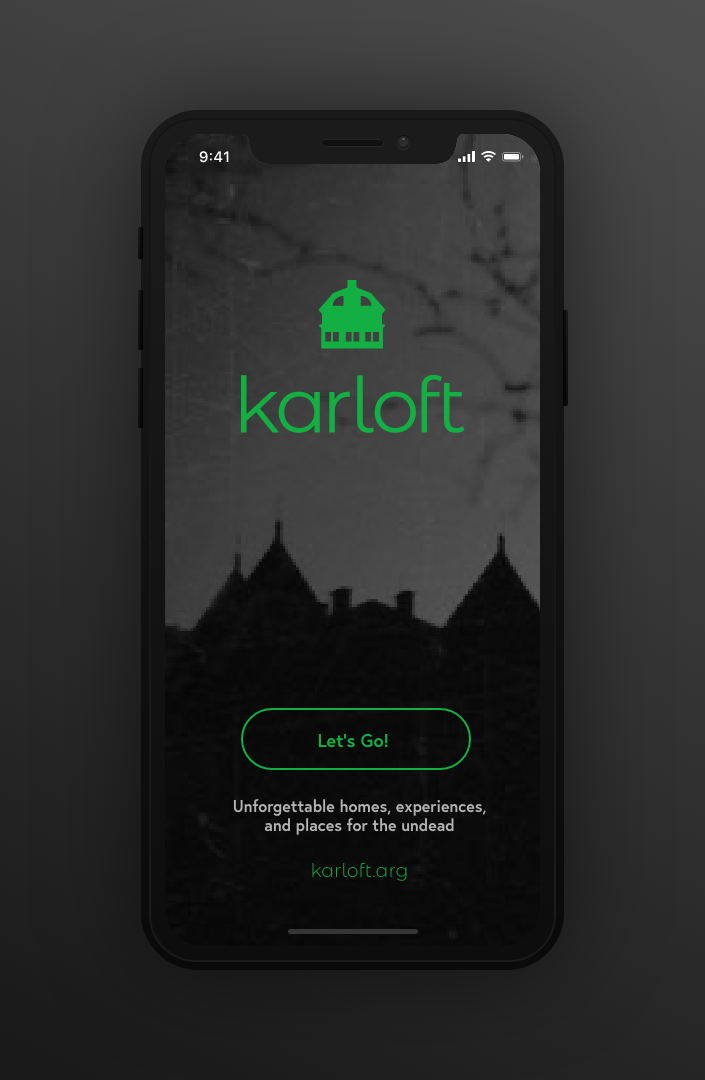
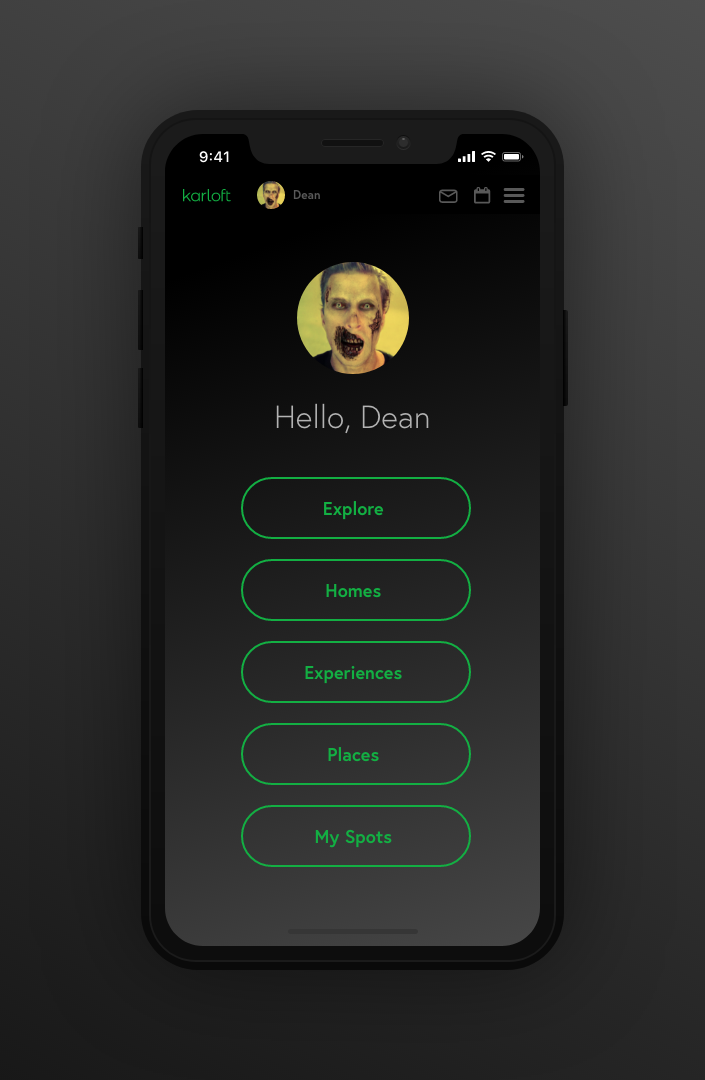
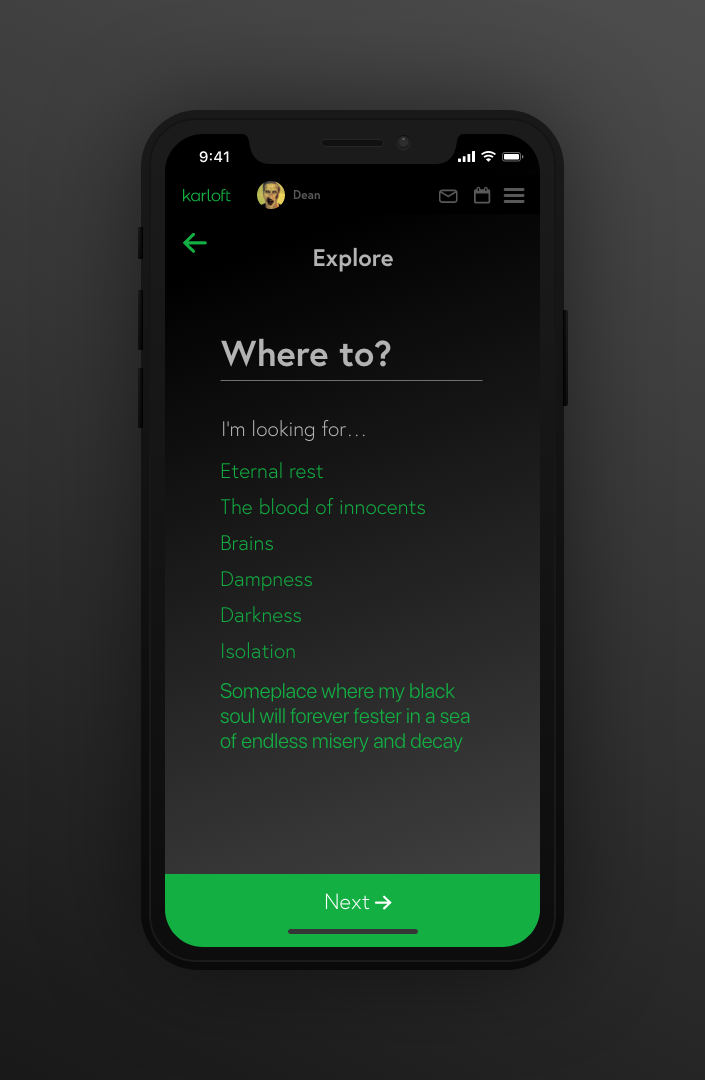
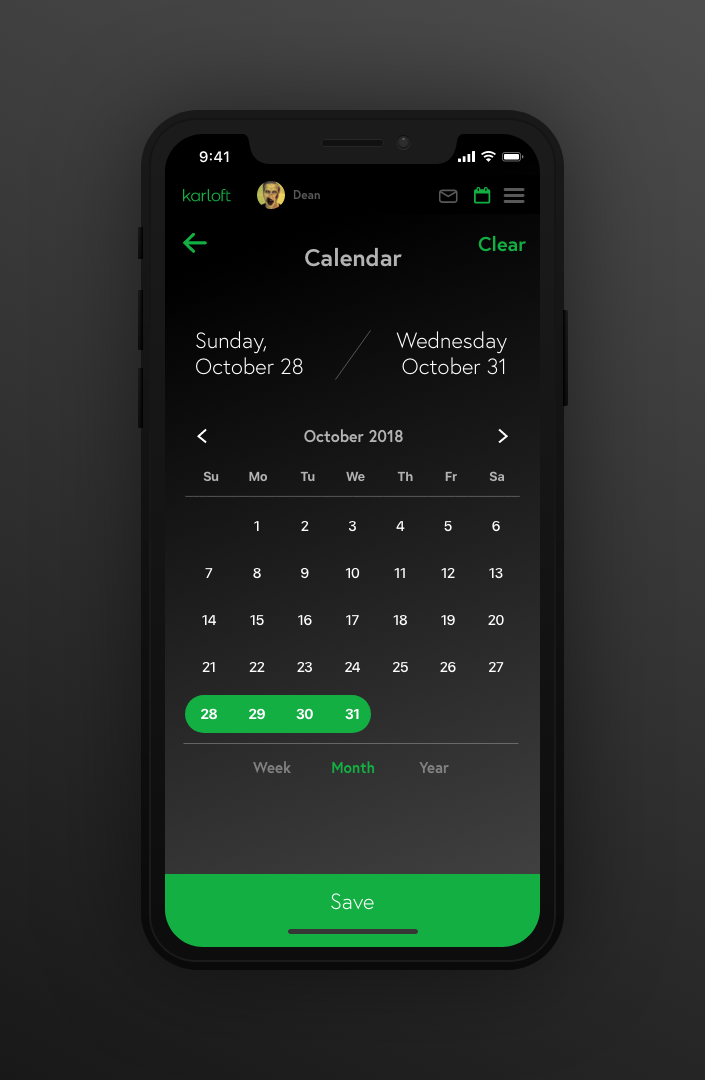
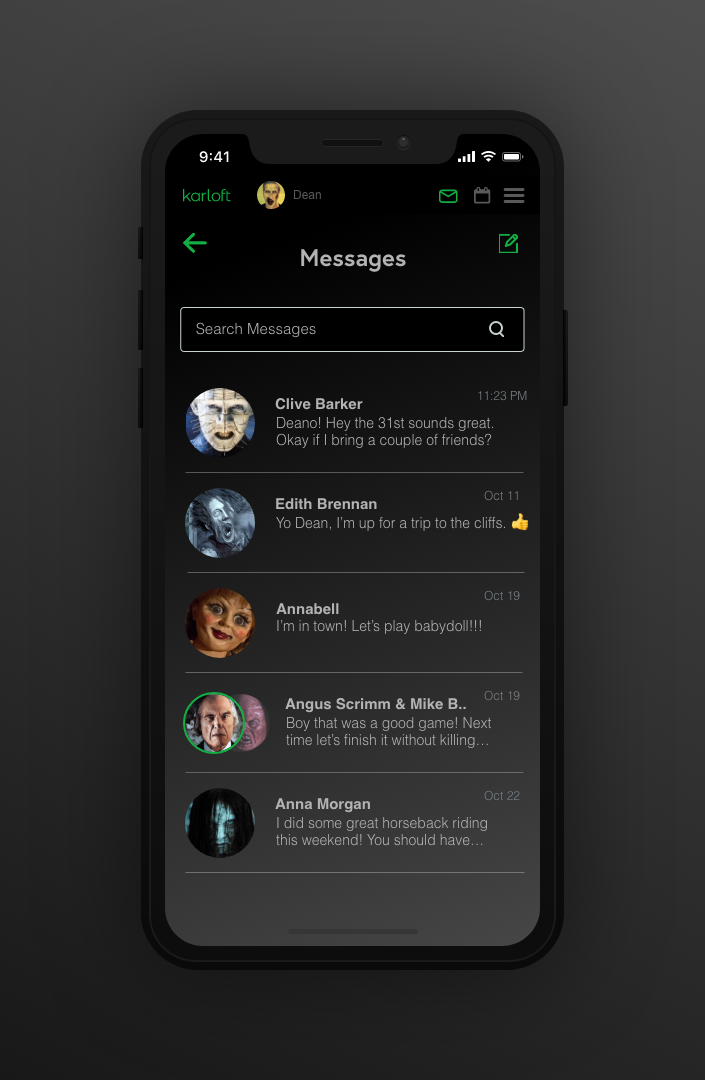
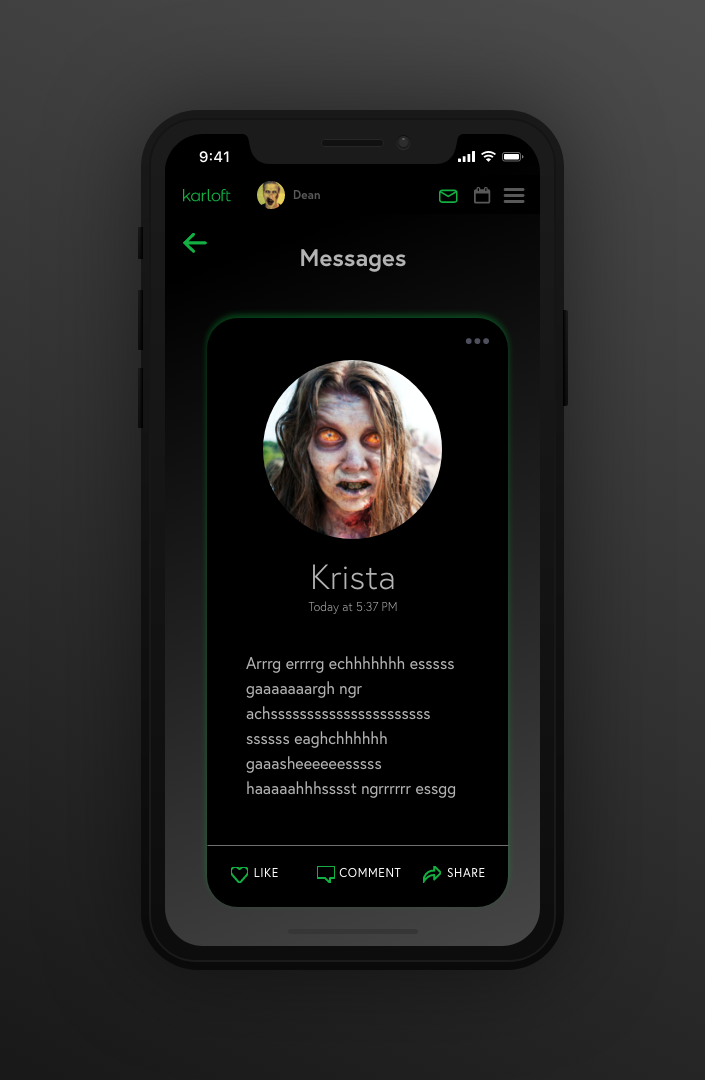
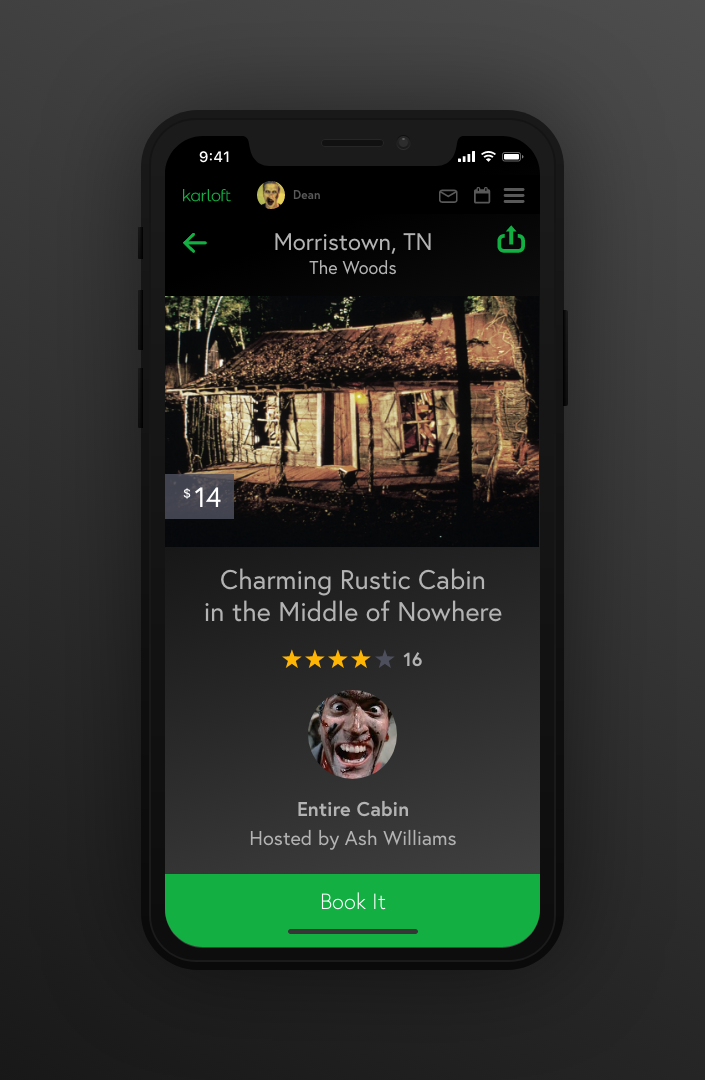
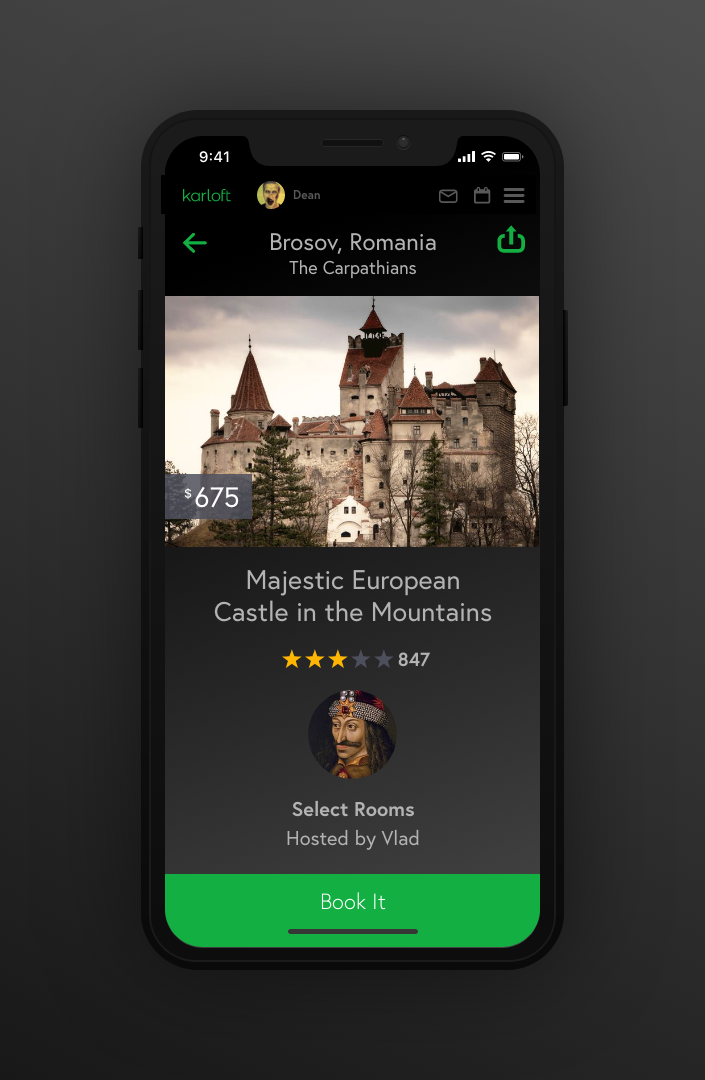
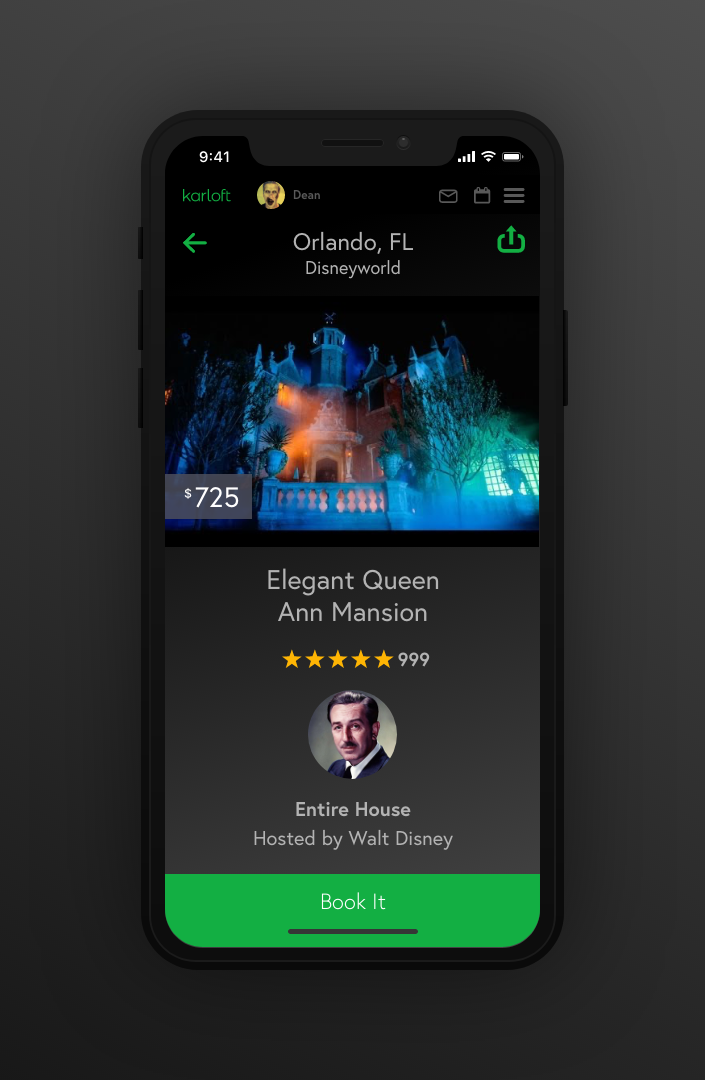
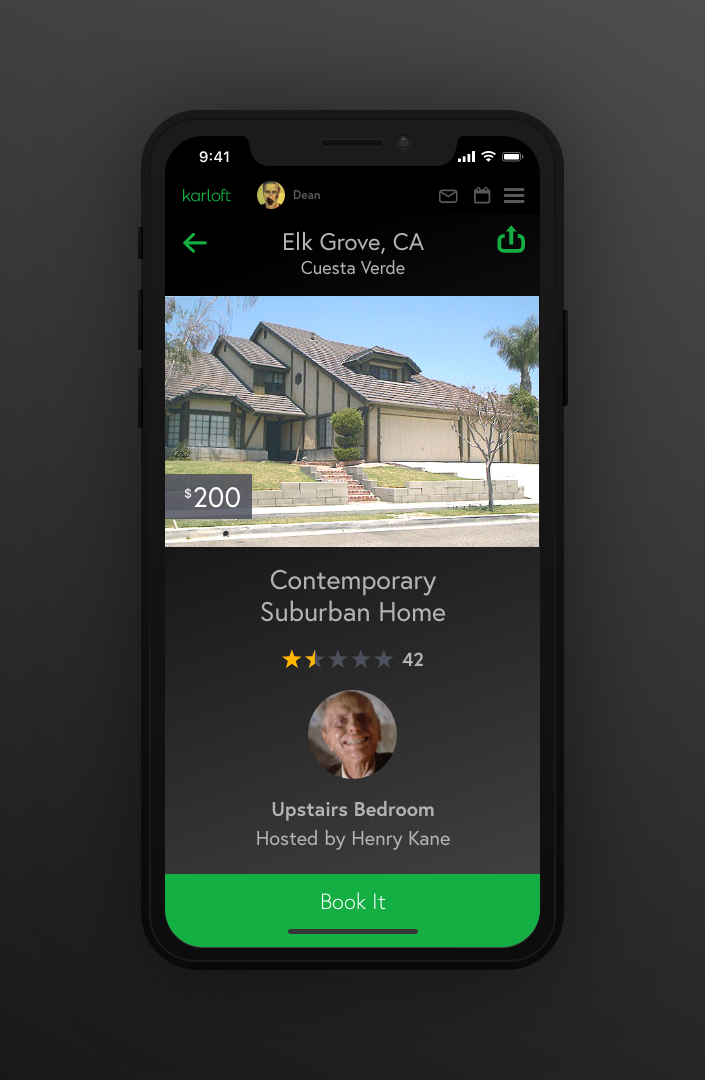
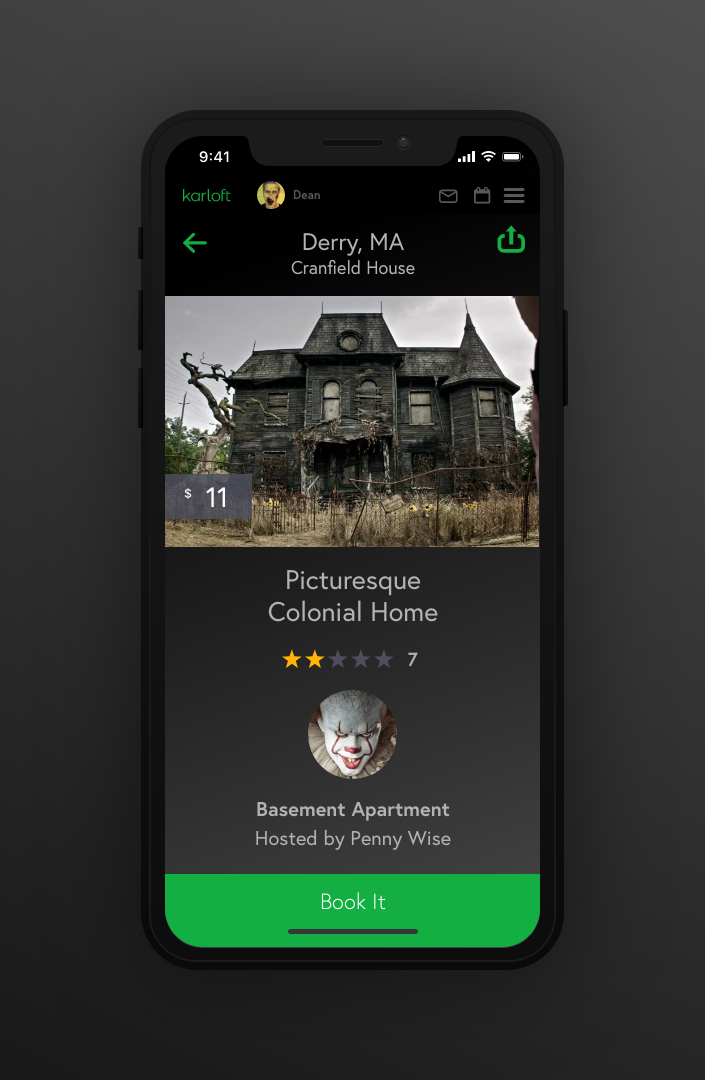
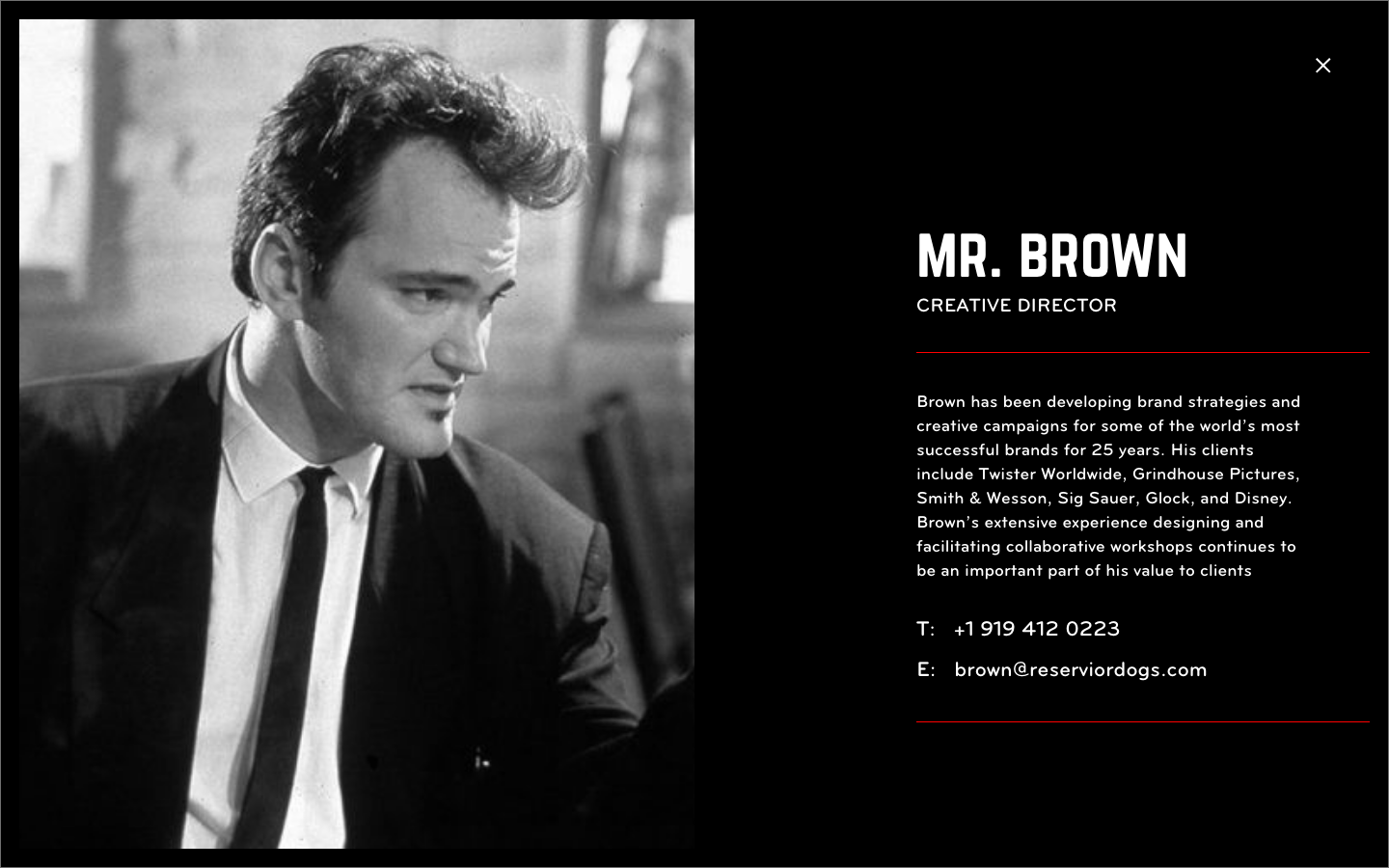
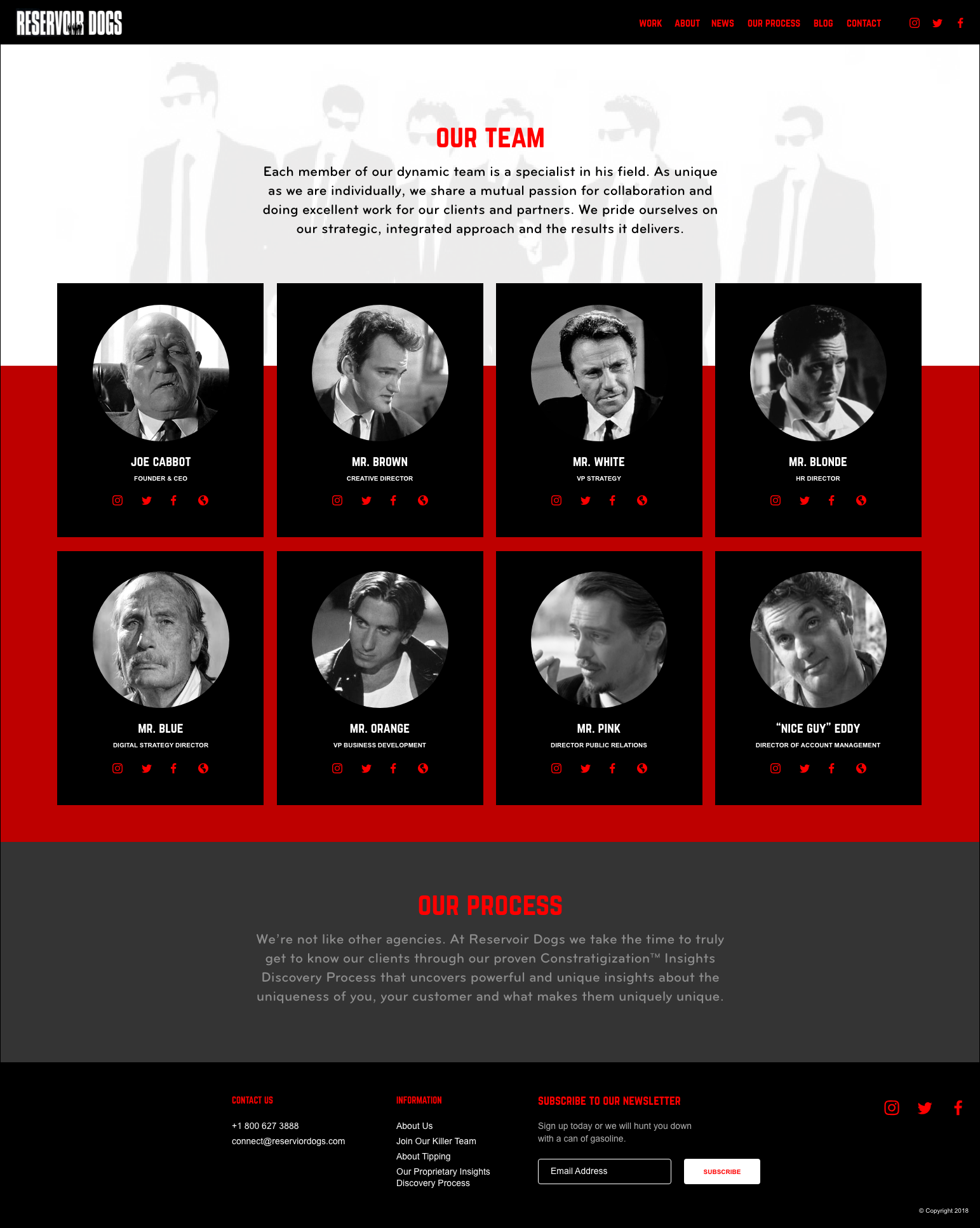
Karloft
This was fun. I decided to combine my love of all things Halloween and my self-teaching to create this. I post it every year now on Linkedin during Halloween week.
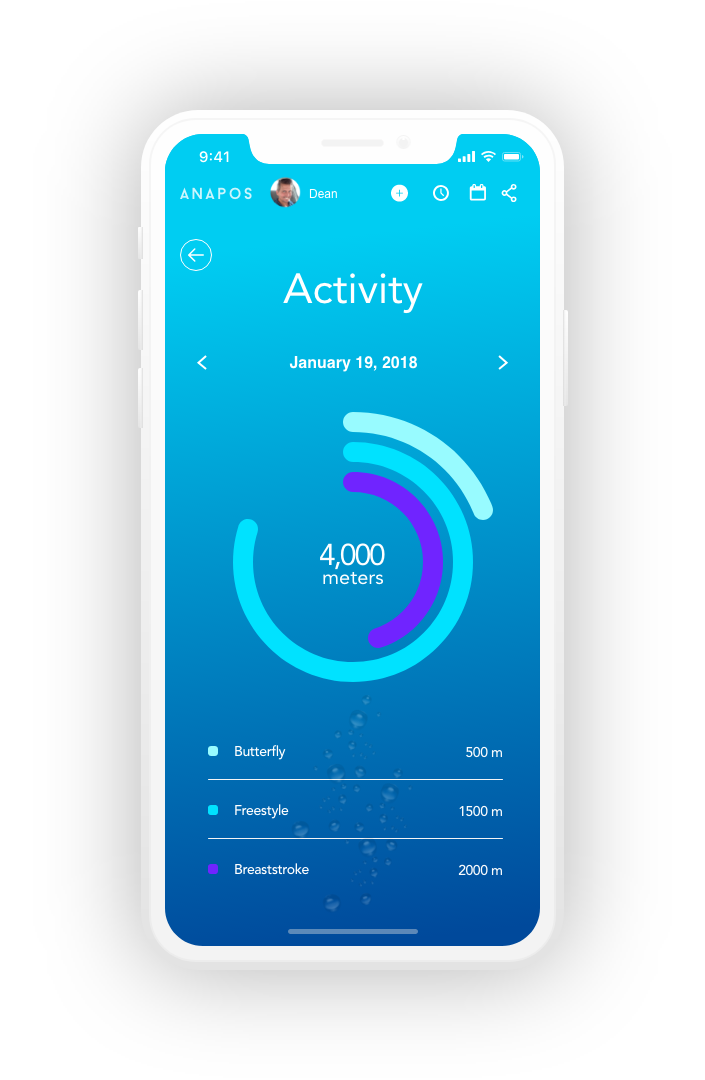
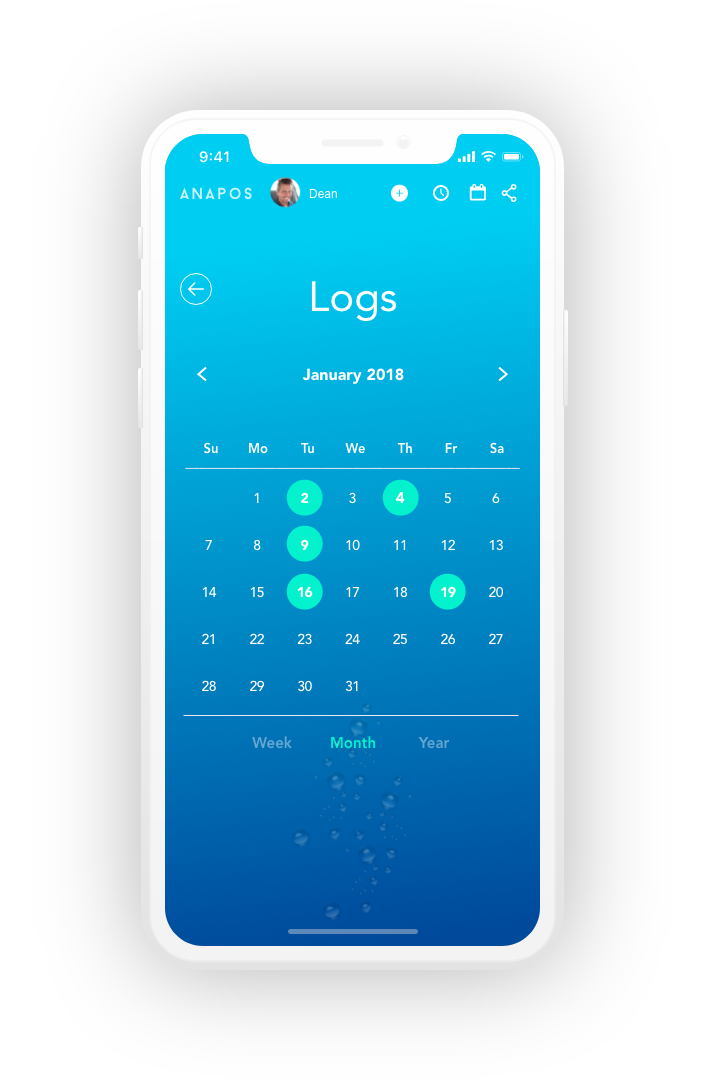
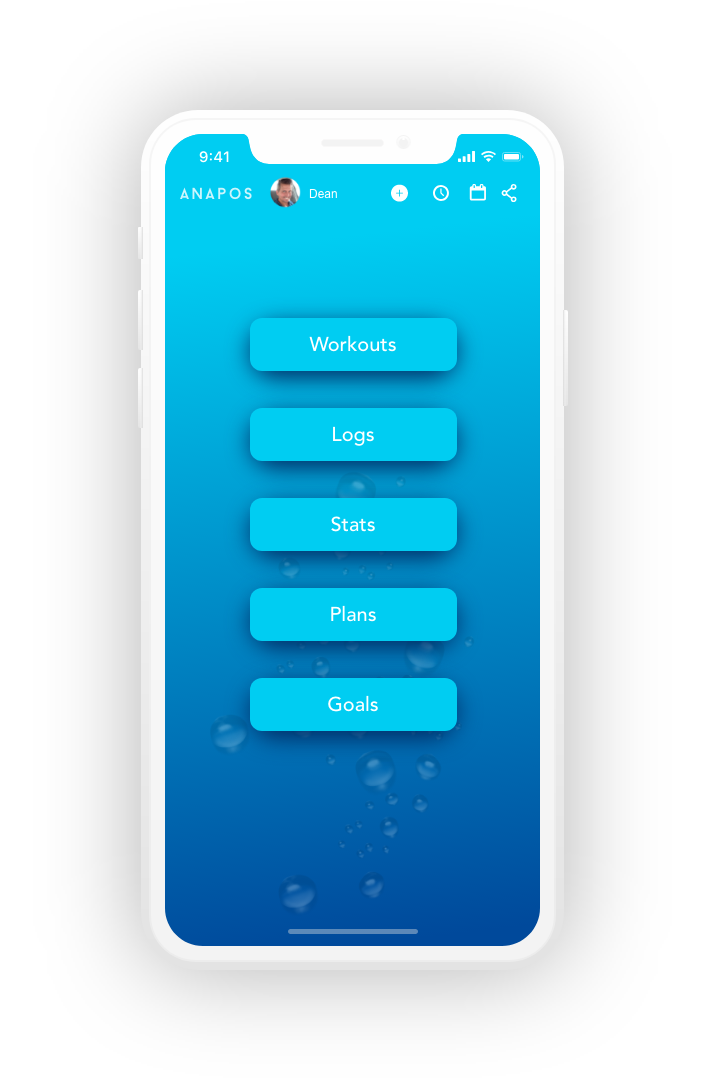
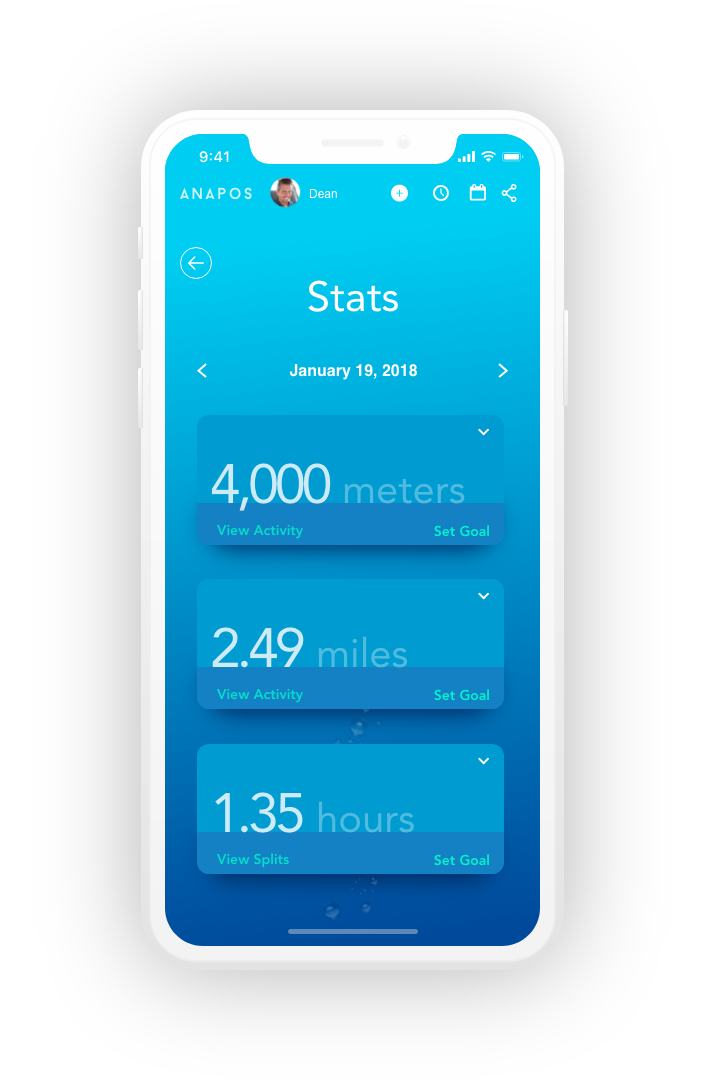
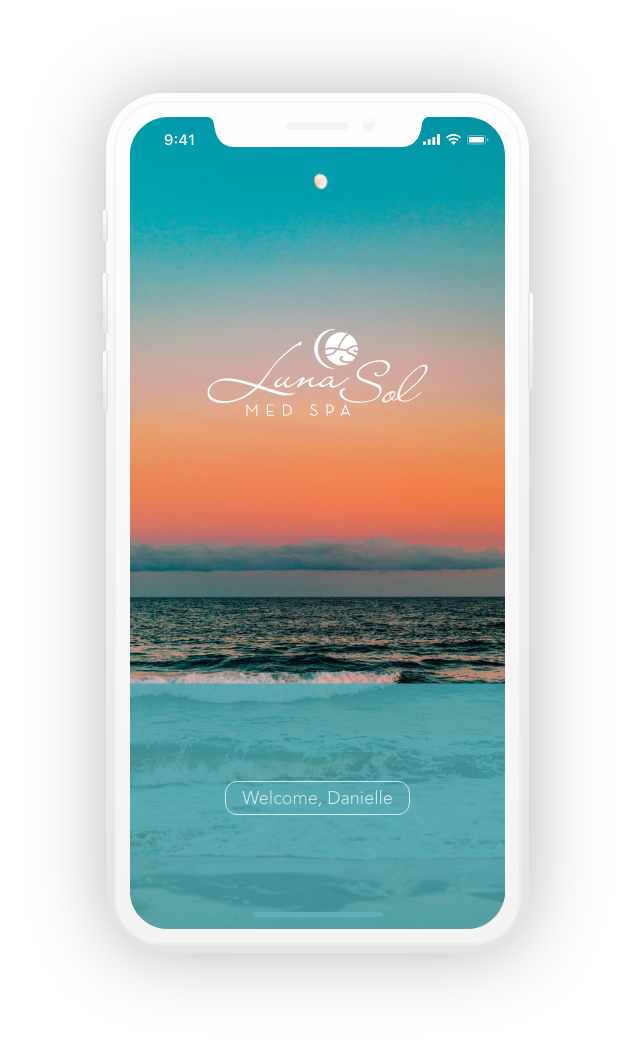
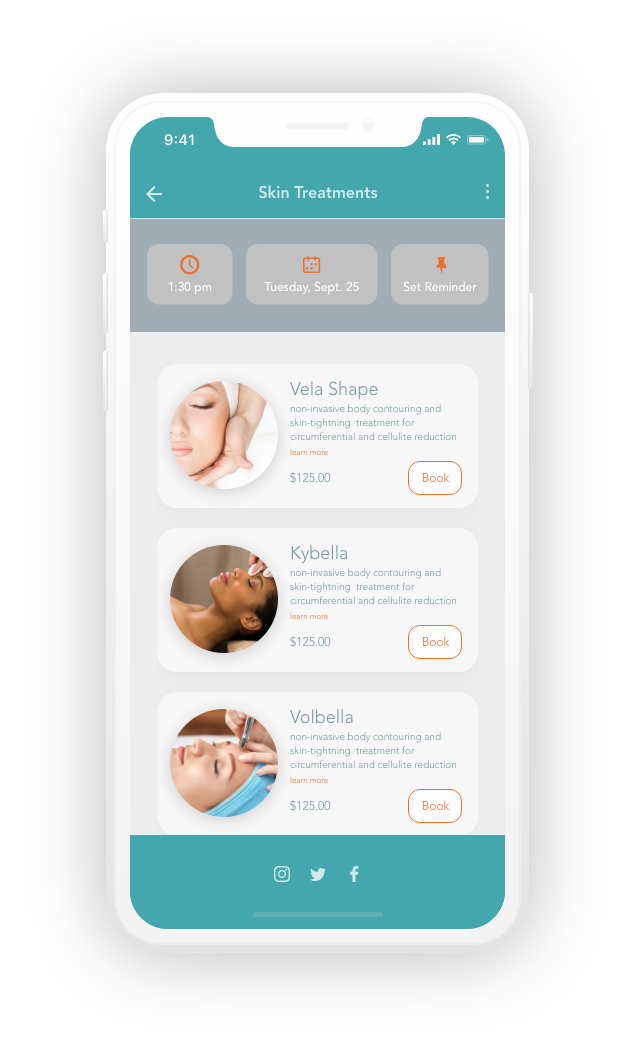
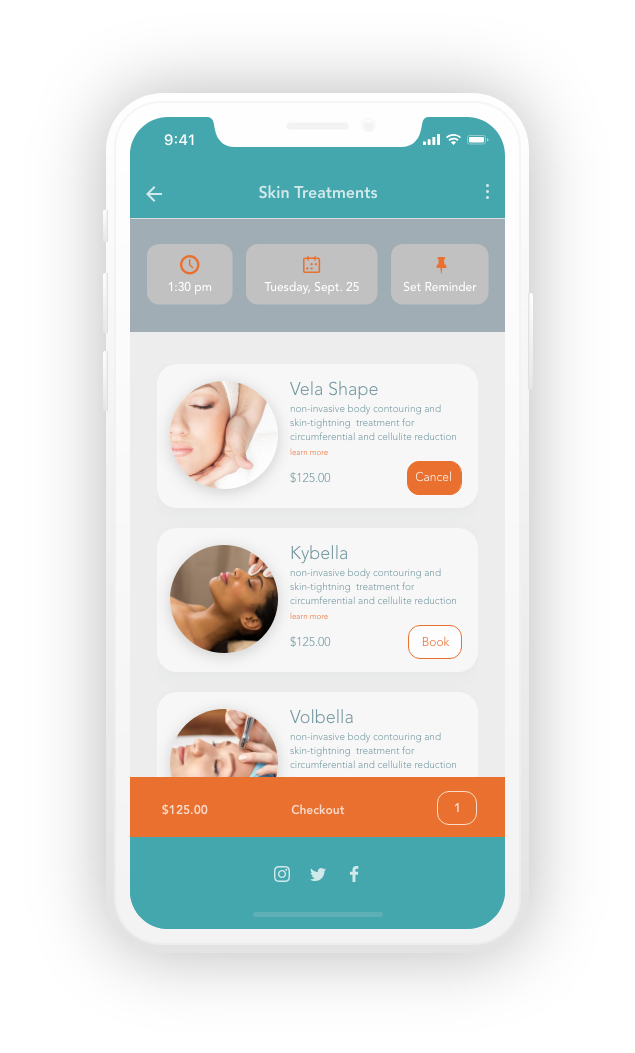
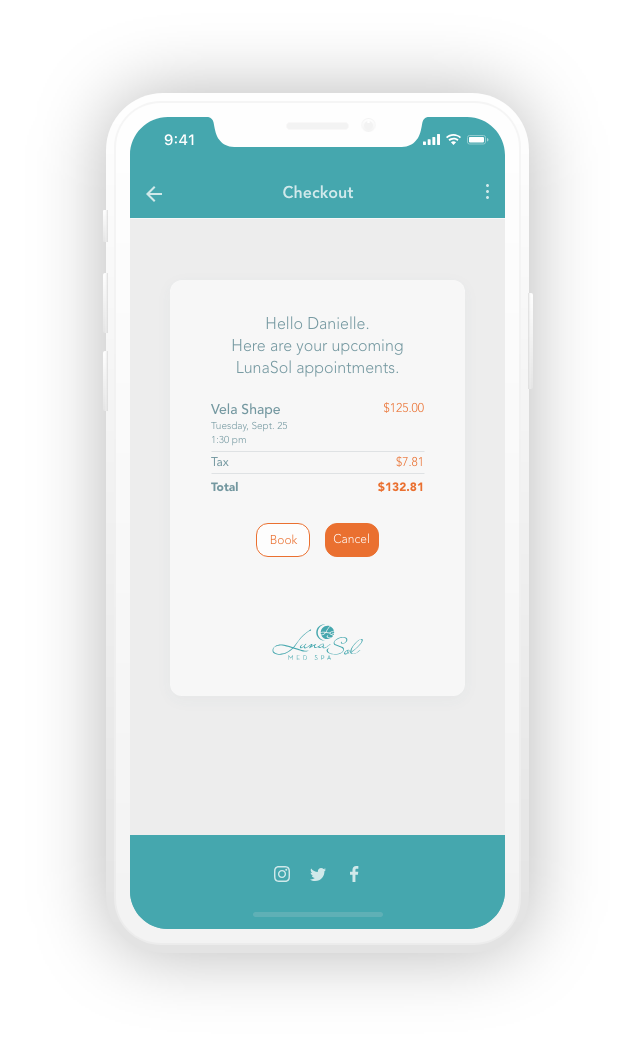
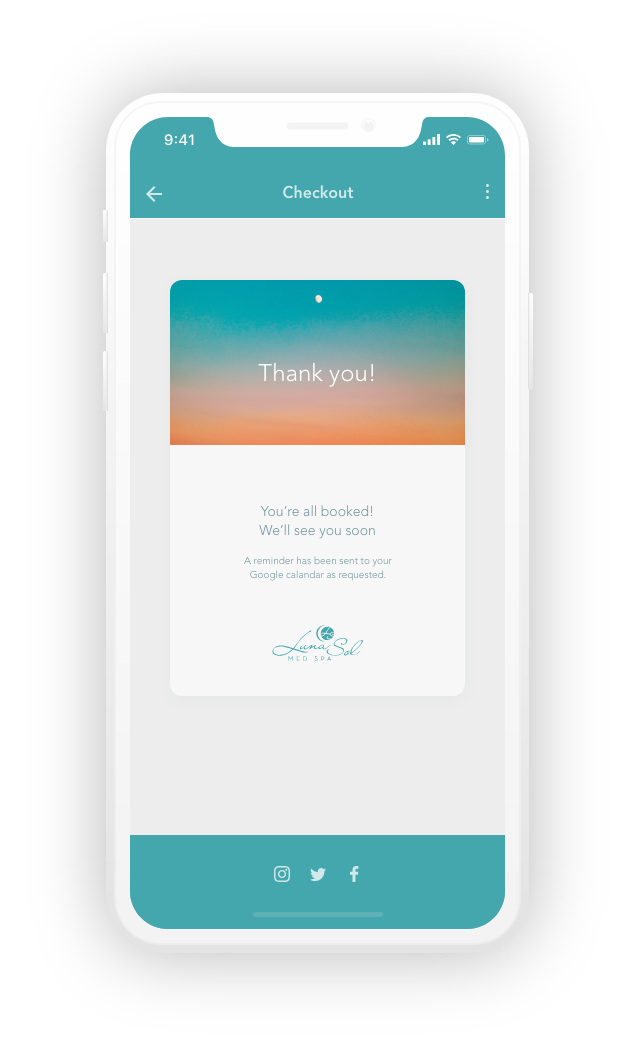
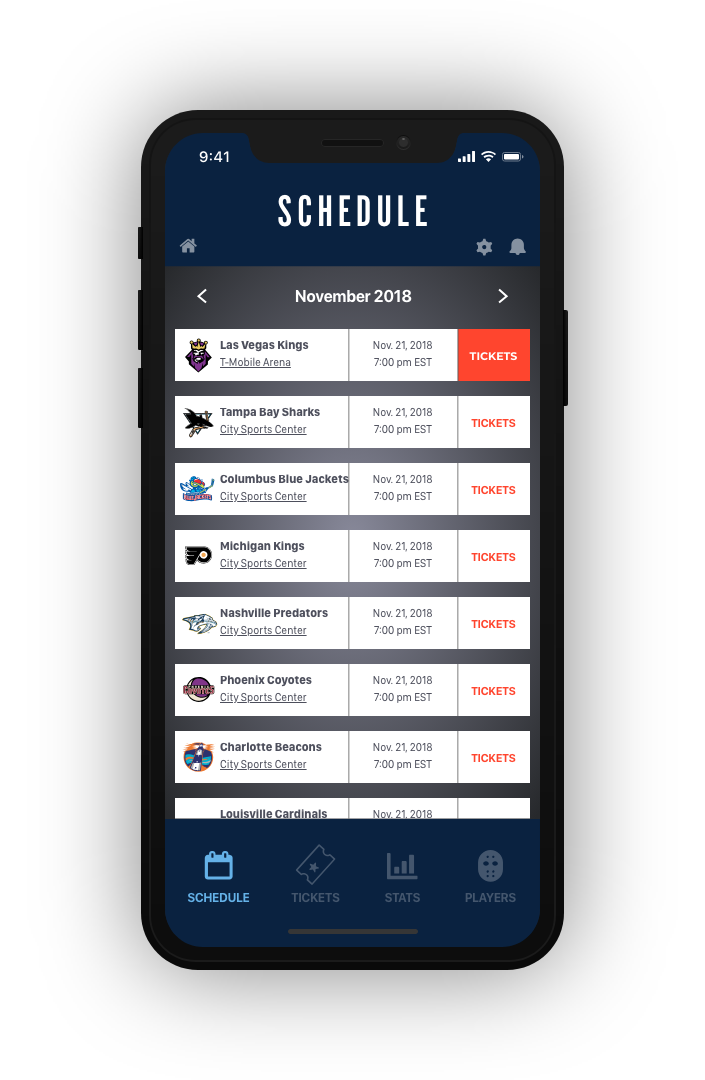
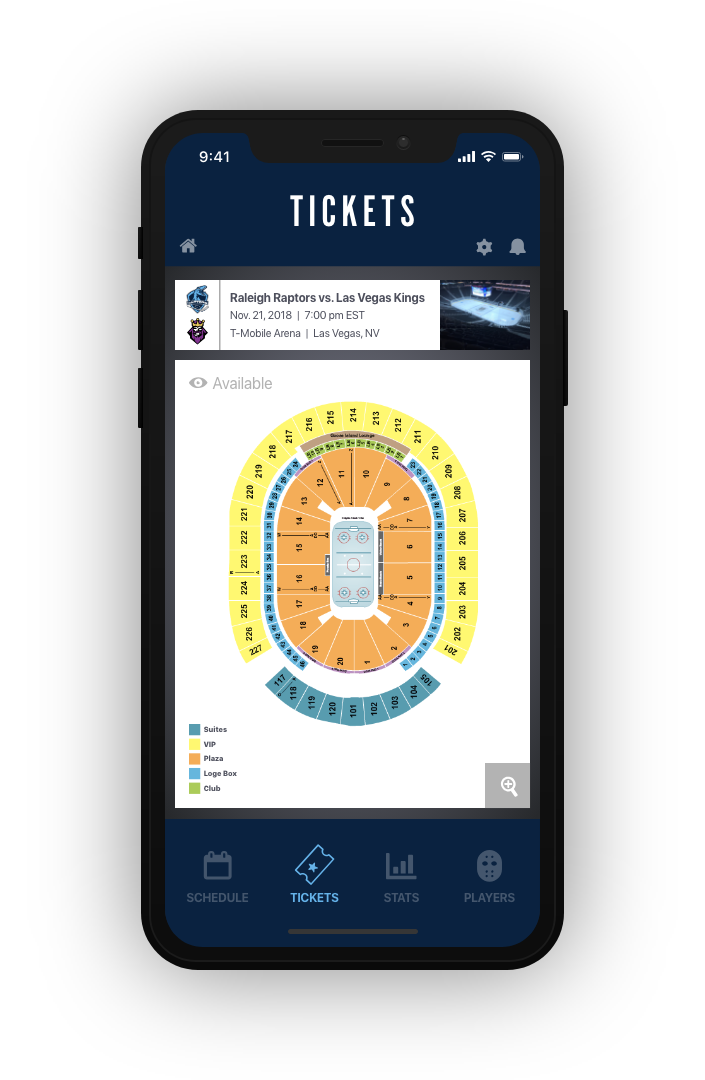
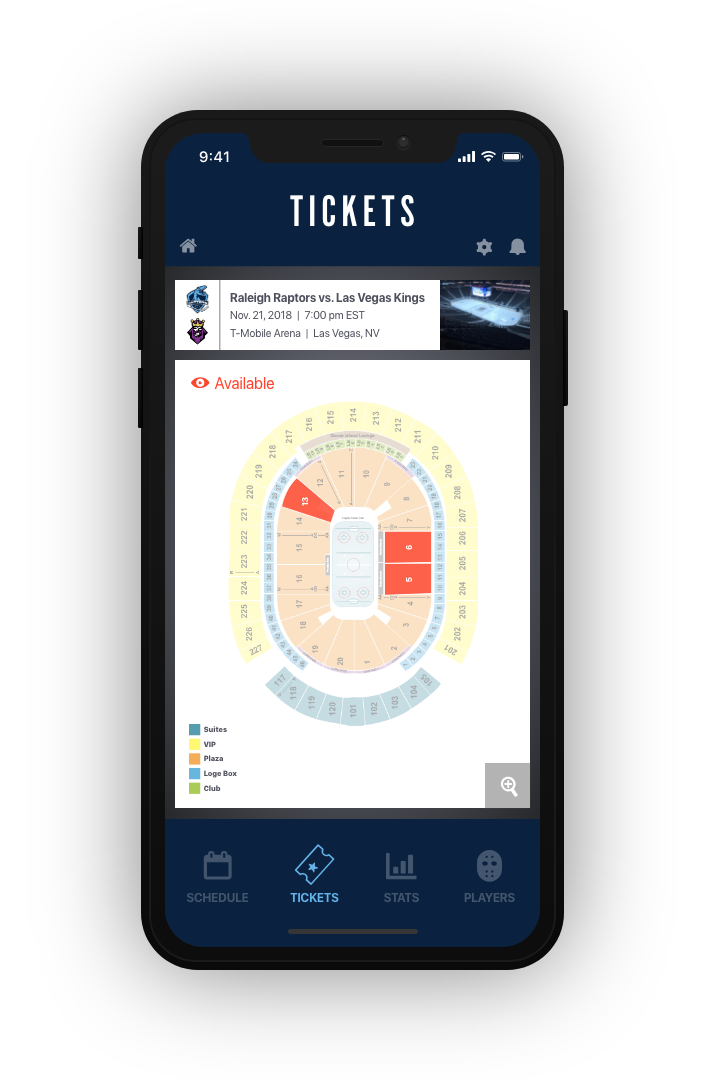
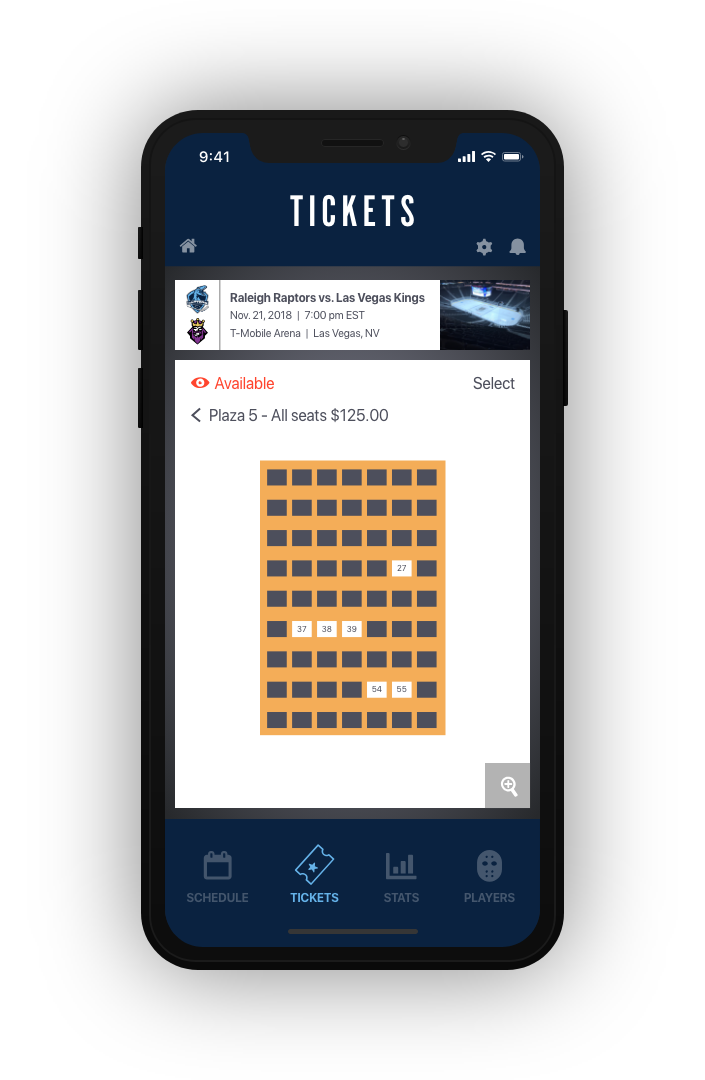
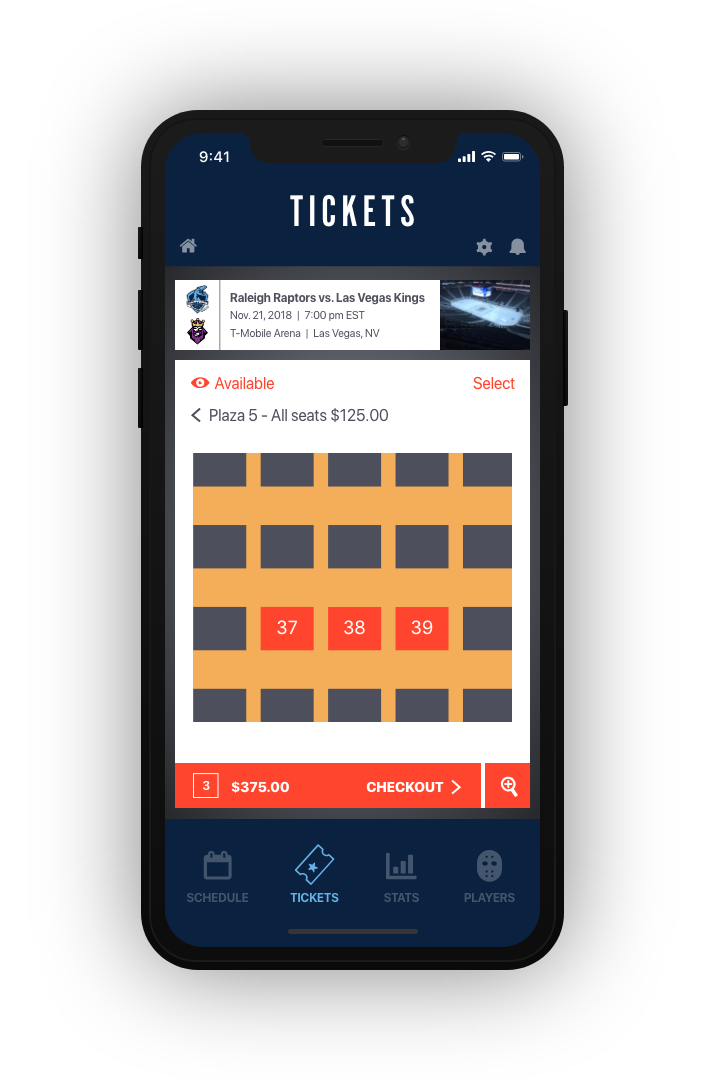
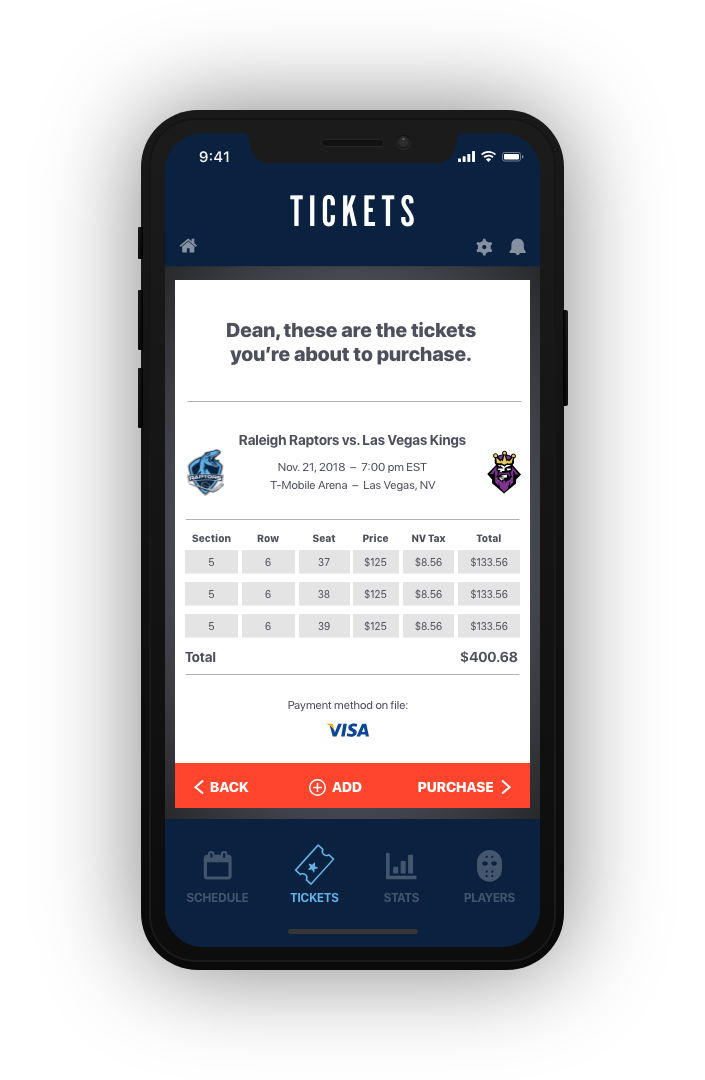
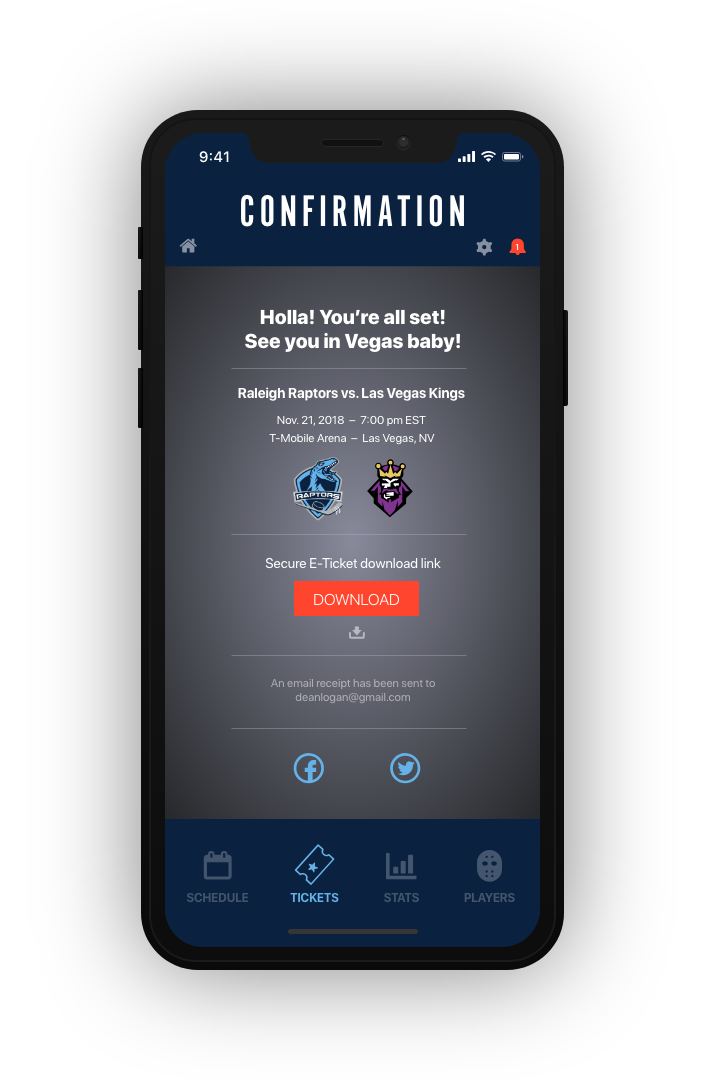
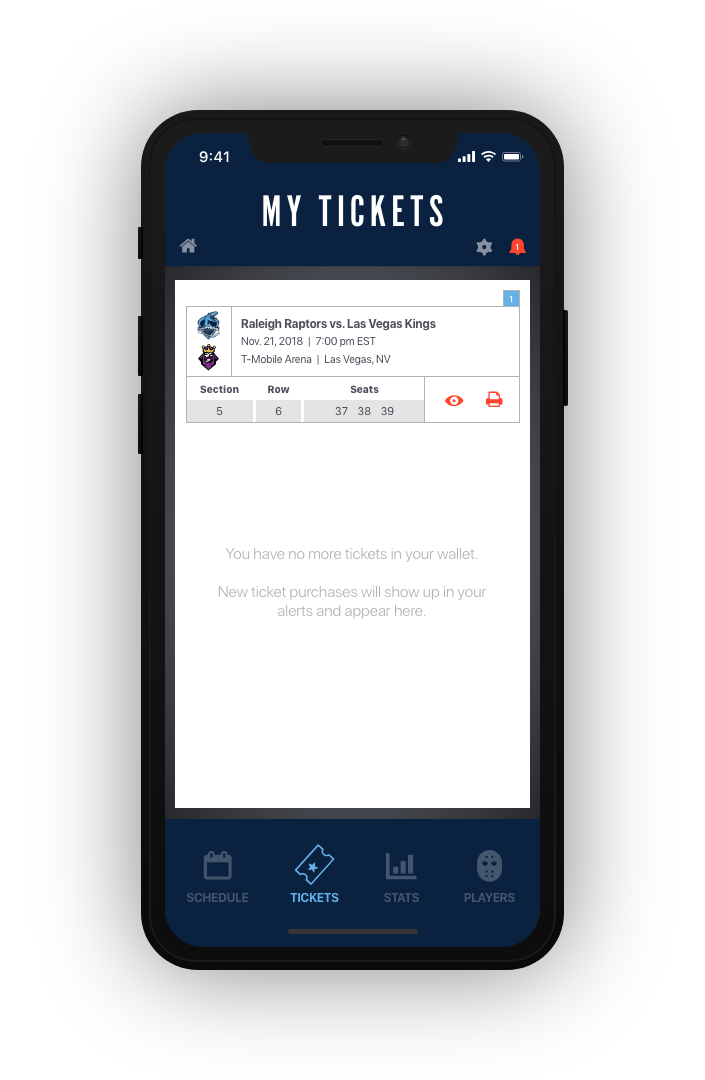
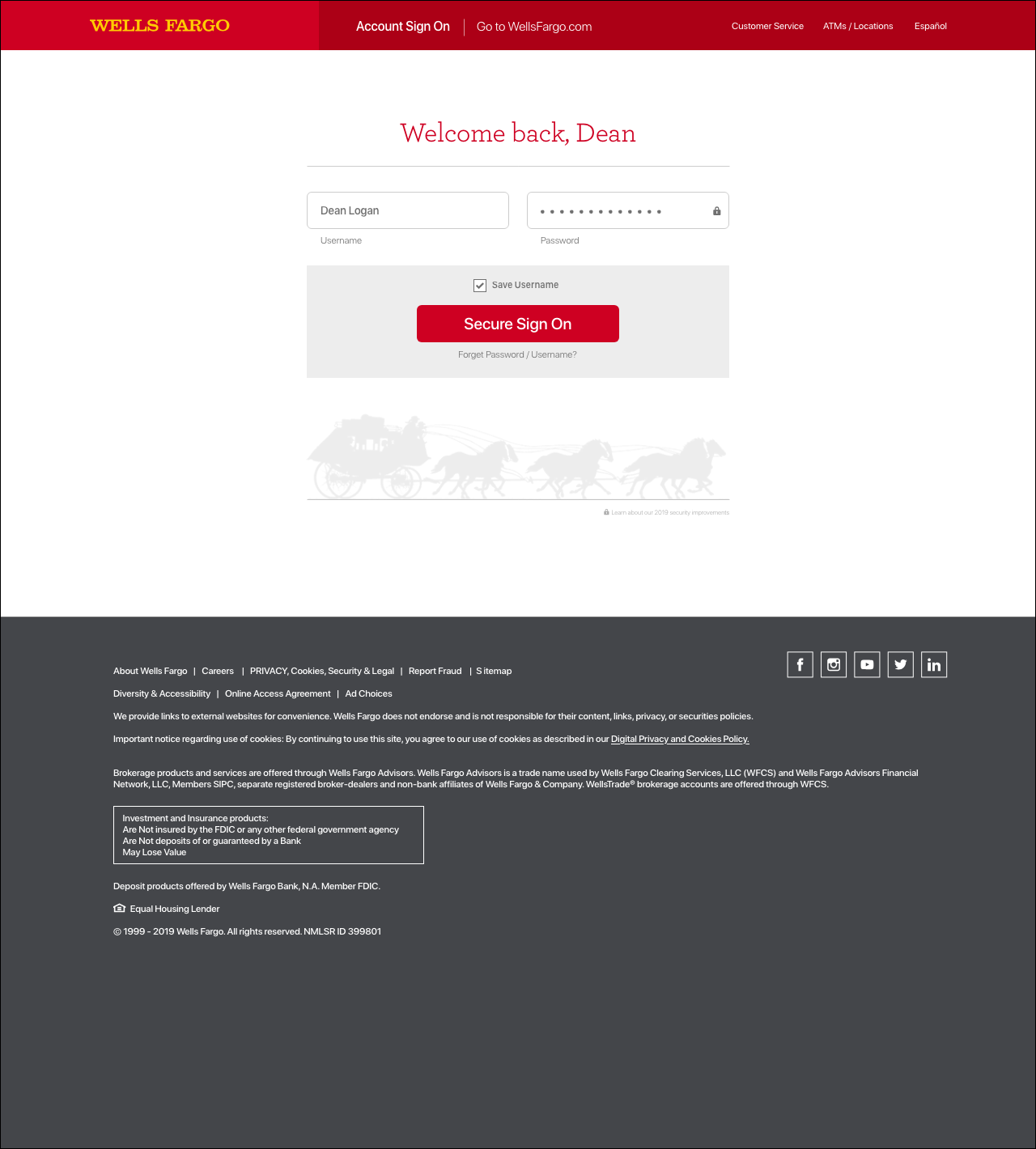
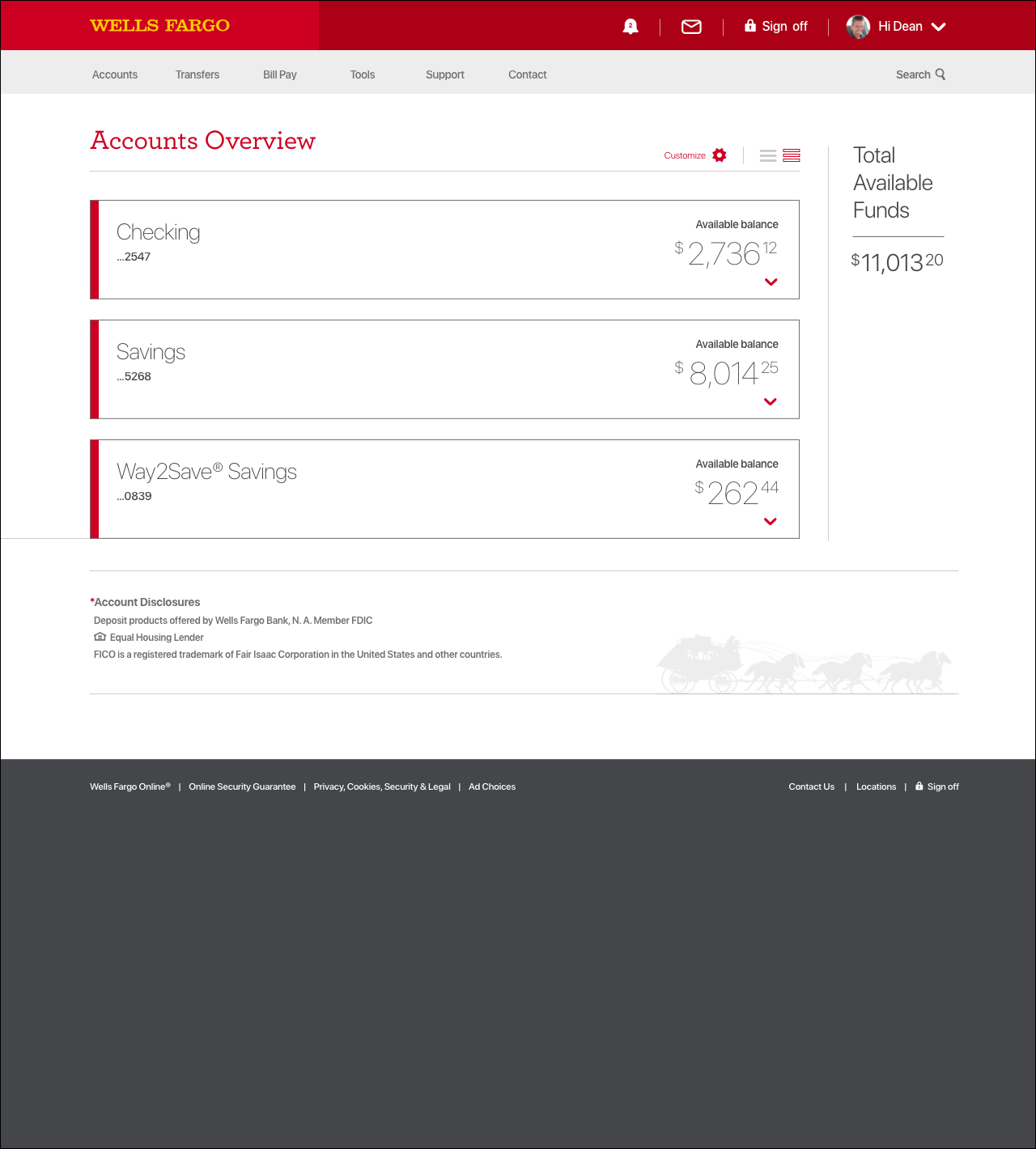
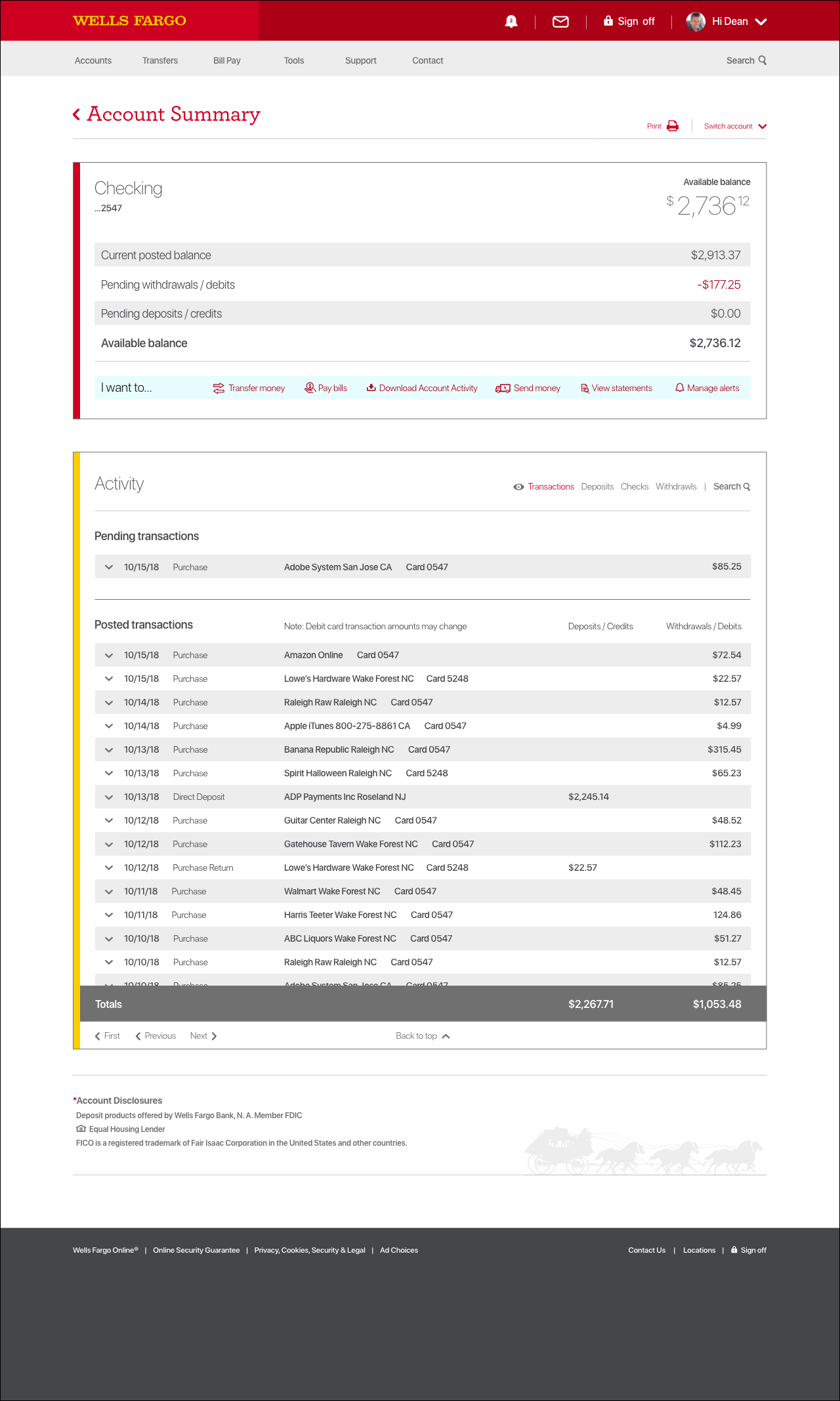
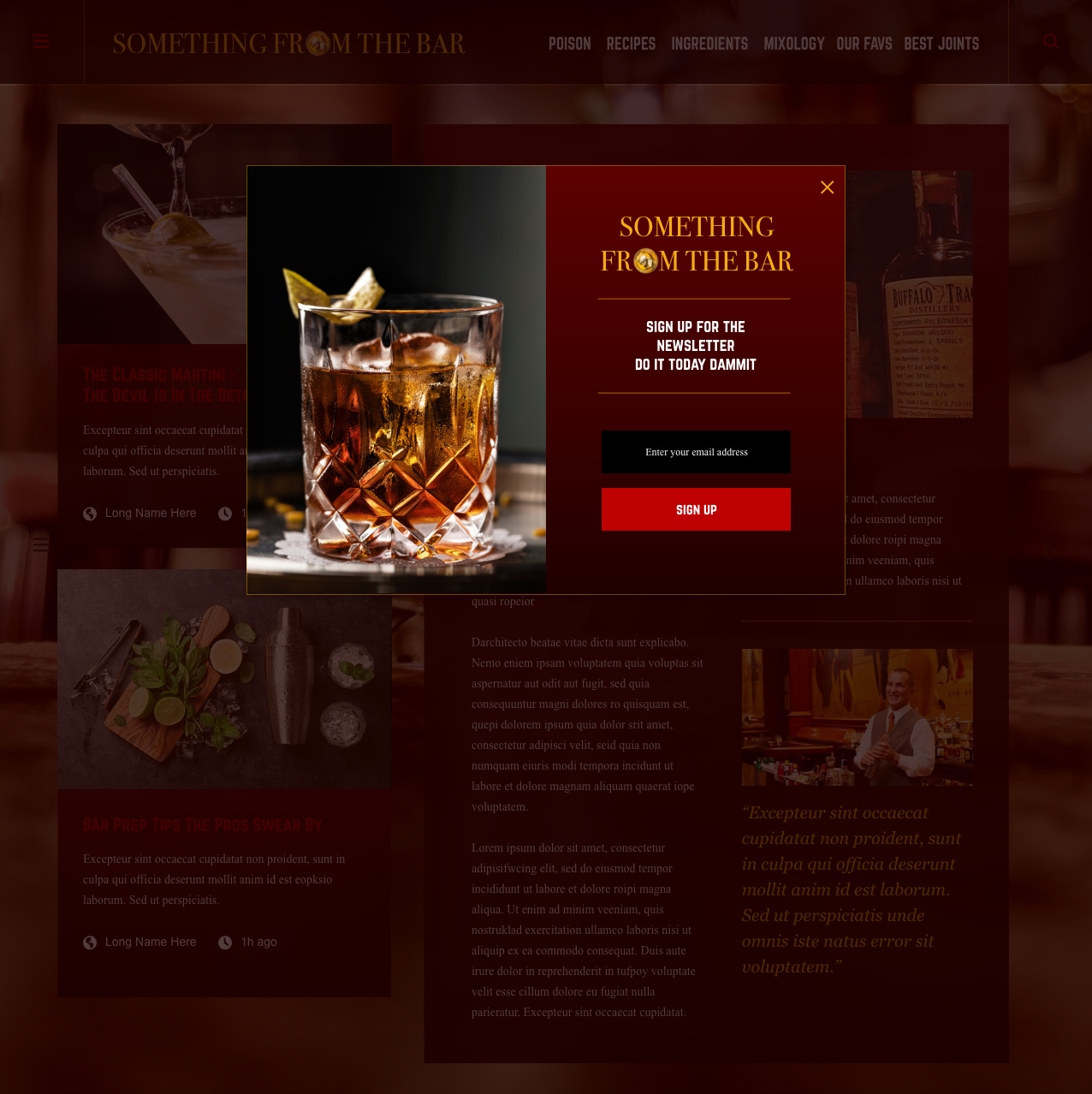
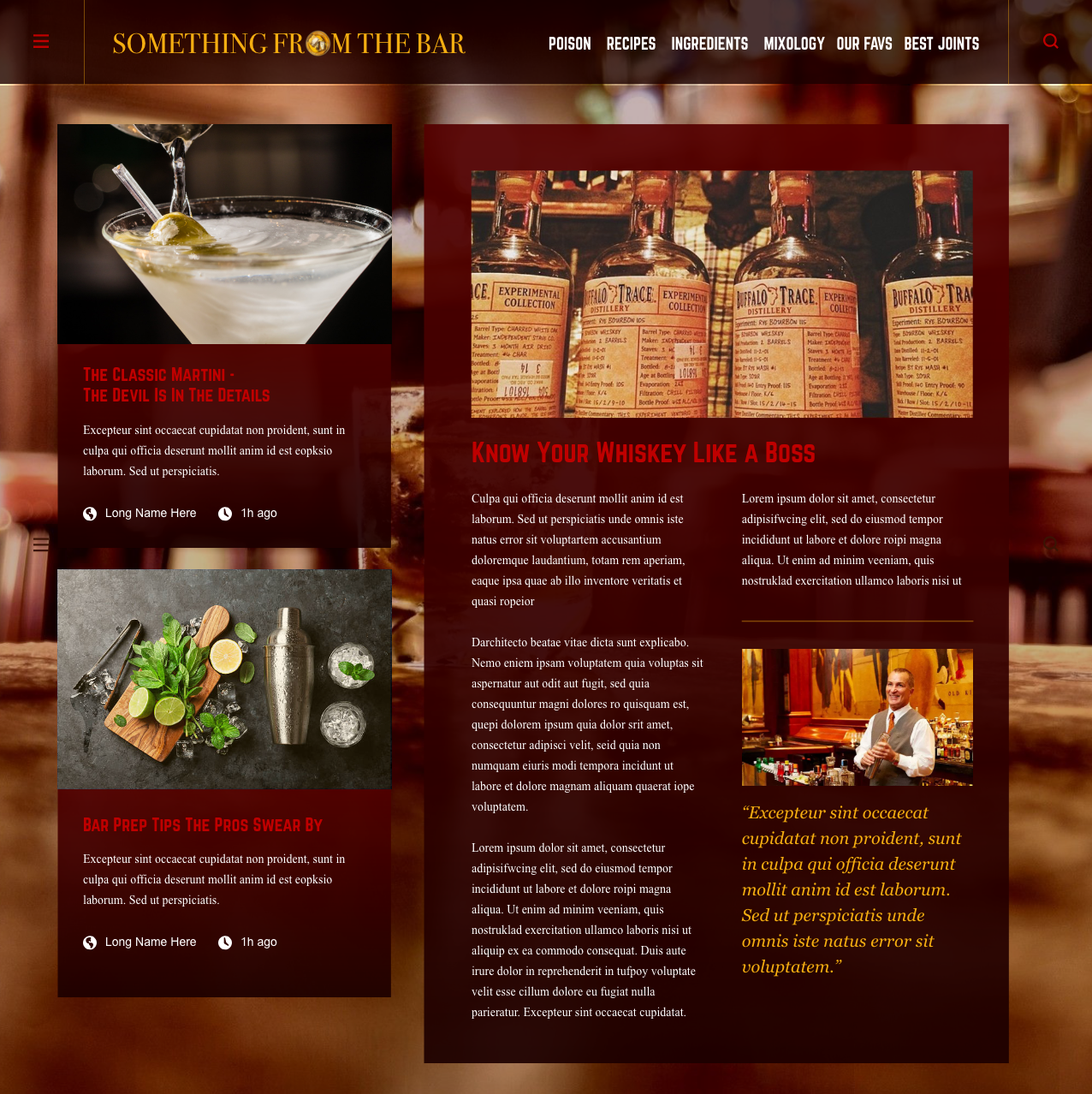
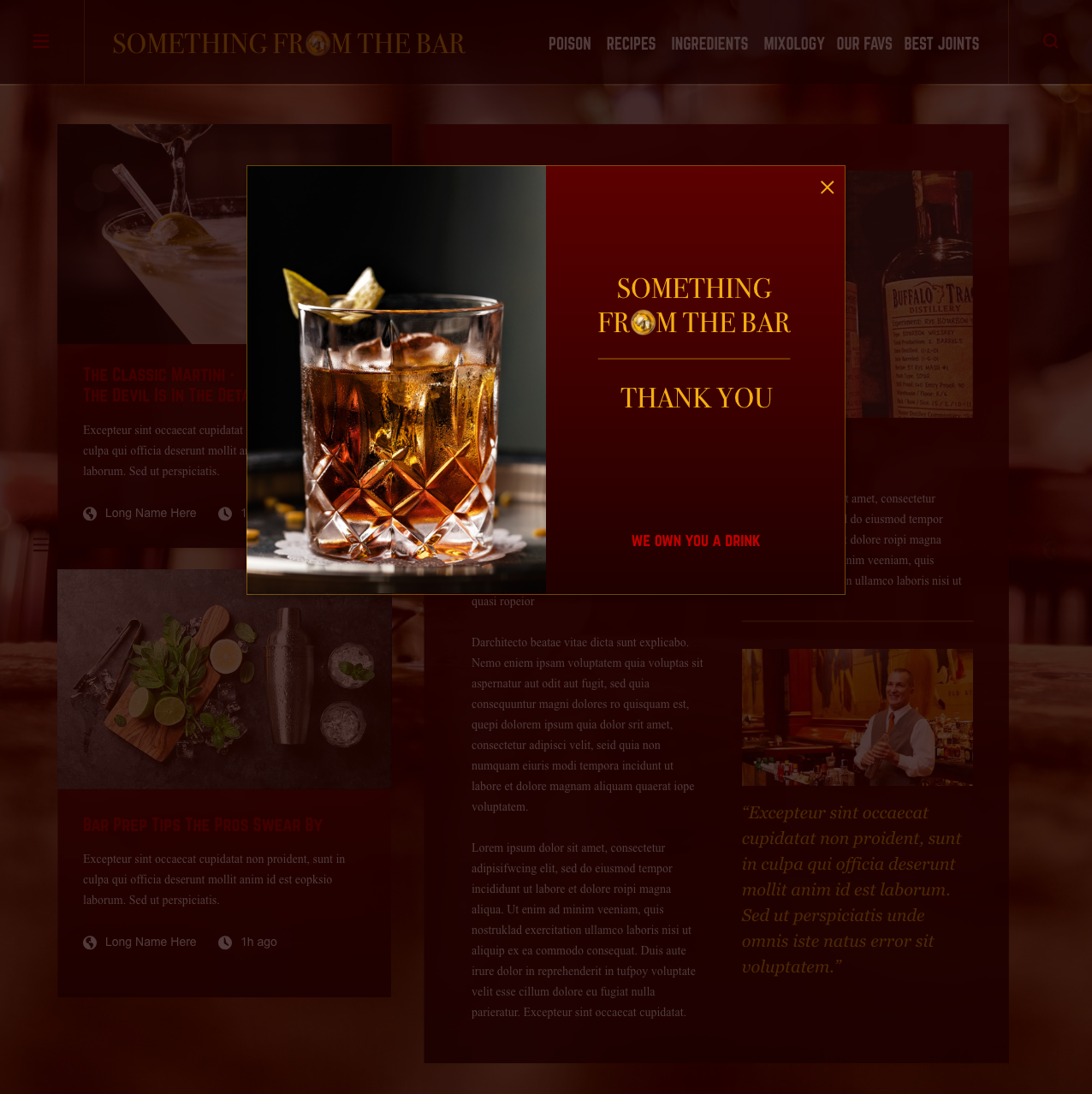
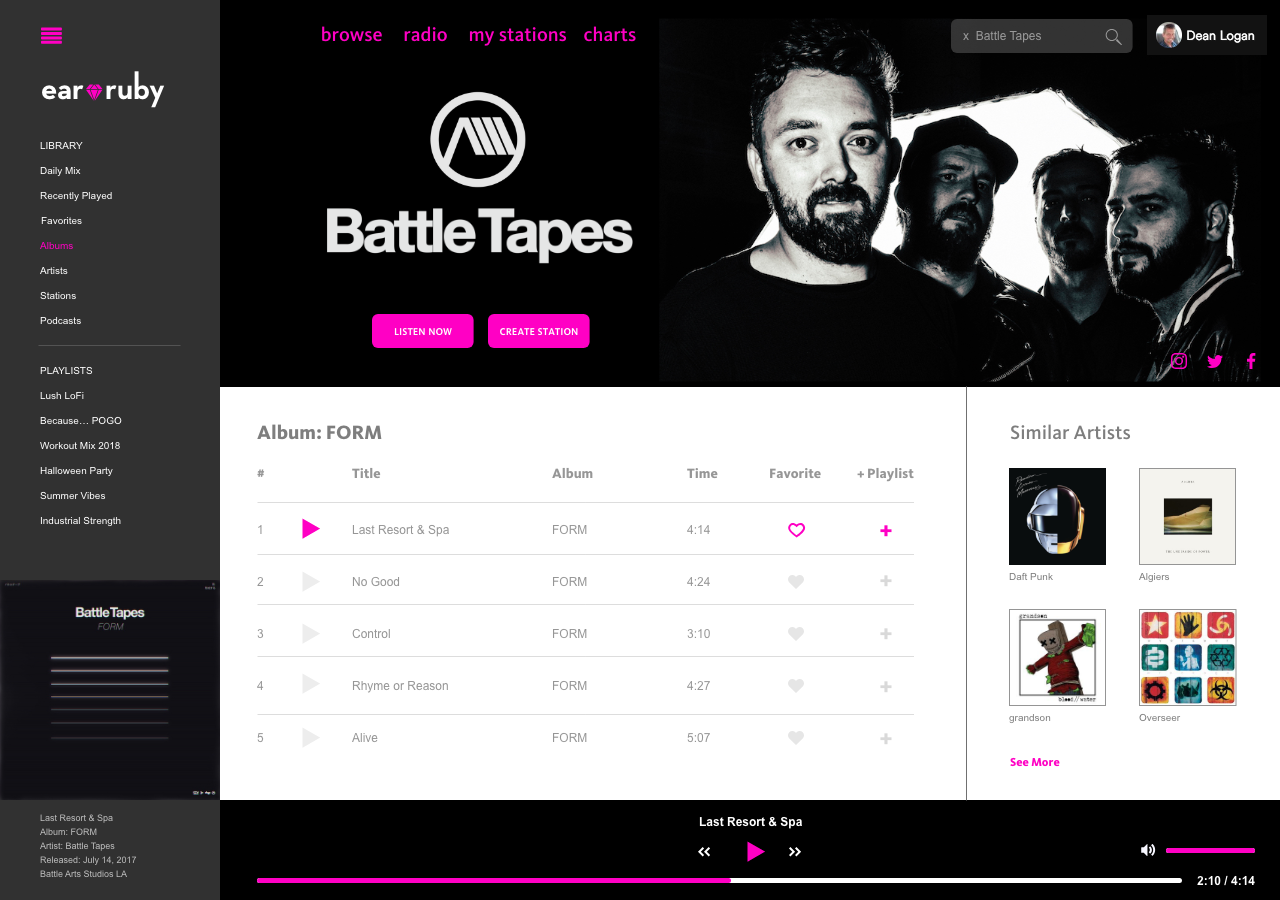
Adobe XD Daily Challenge
My first time working with the application. Adobe had (and still has) a running series where you build-out an app or page in real-time on Behance.
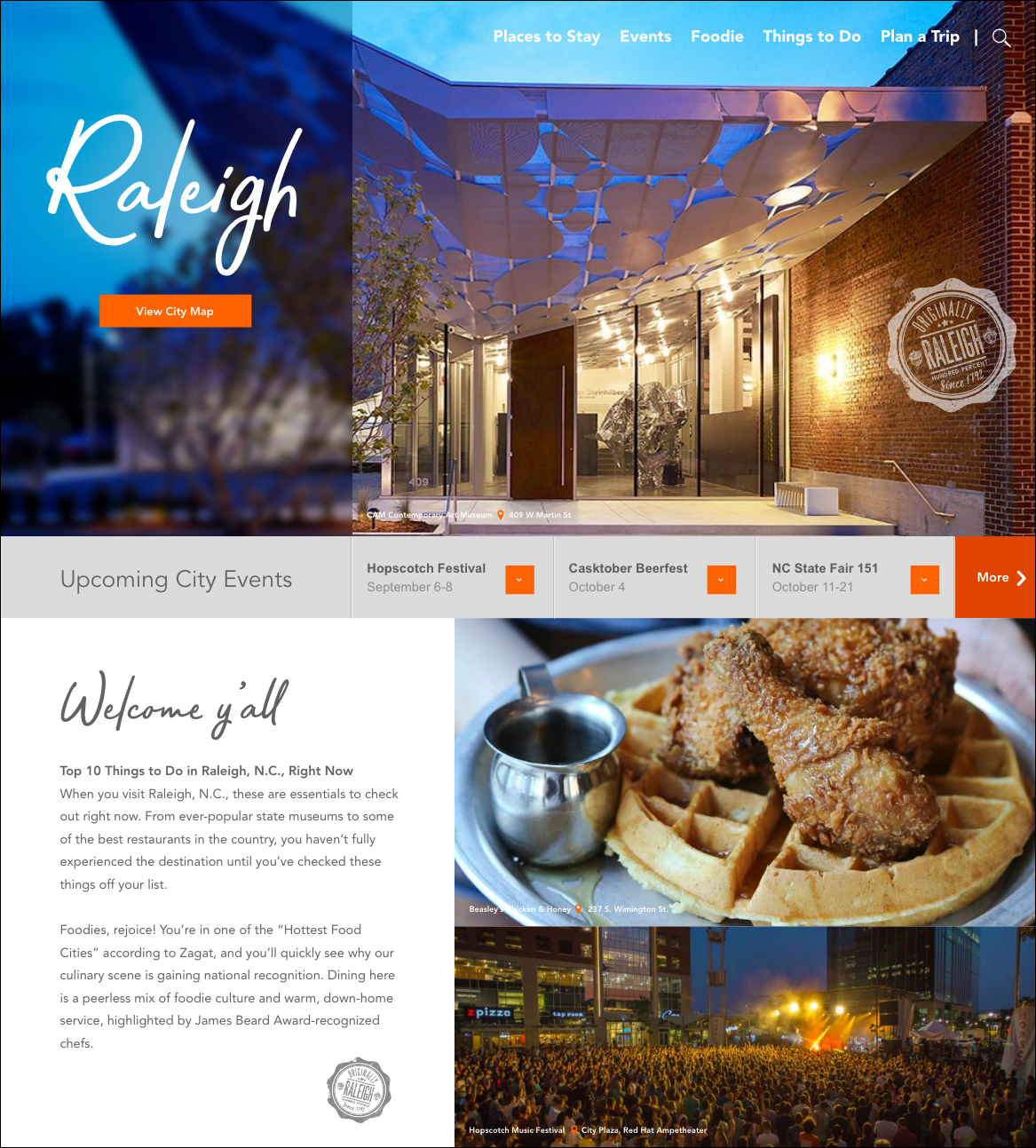
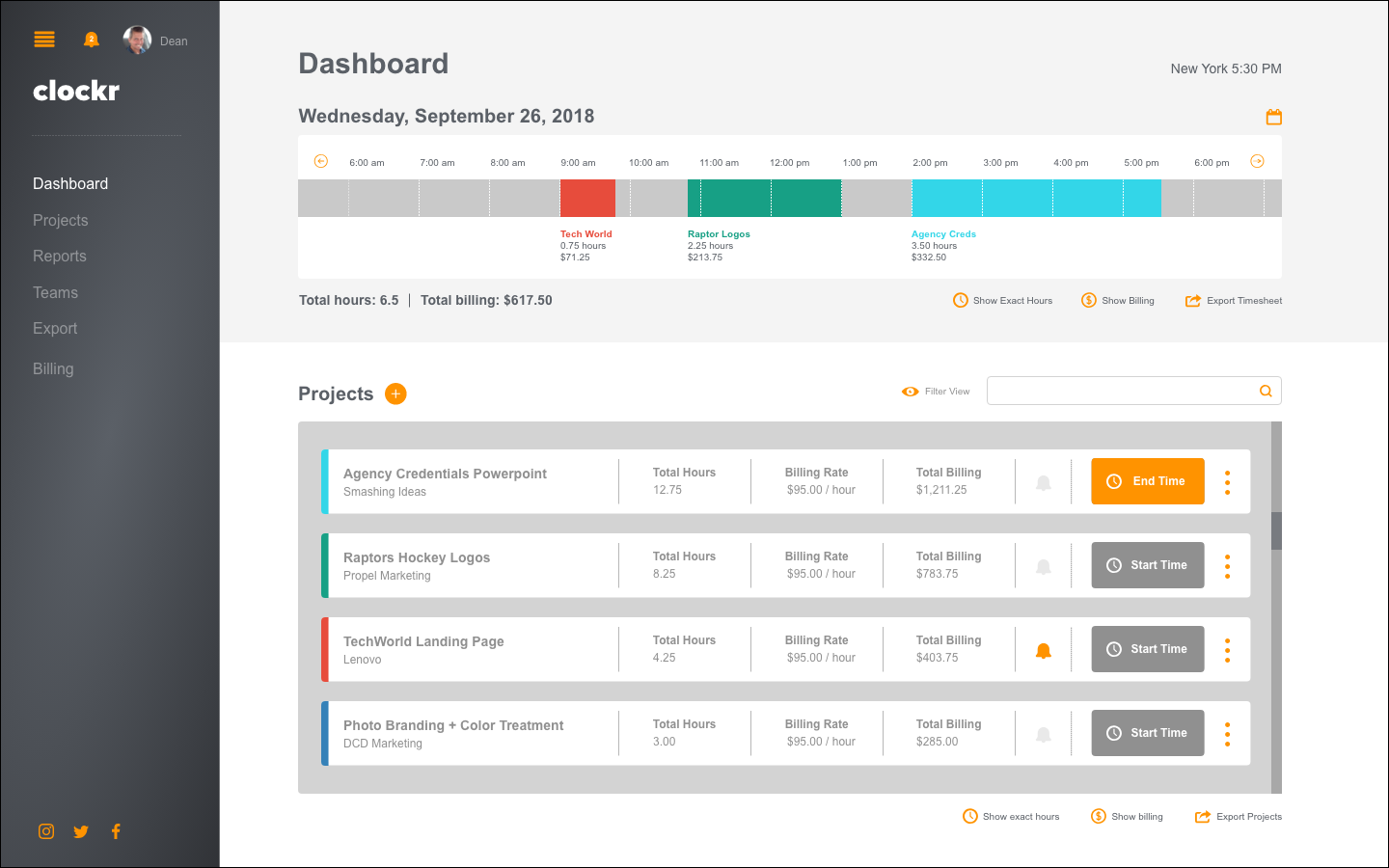
John Deere Websites
While at John Deere I had access to a bunch of really great imagery so I decided to really push some website concepts. On my own time, naturally.